Zaangażowanie odbiorców dzięki dobremu UX
Przejrzysta struktura i atrakcyjna grafika
Płynne animacje i przewijanie
Zwiększenie komfortu użytkowania
Zoptymalizowane czasy ładowania
Ikony, obrazy i inne zasoby wizualne ładują się szybko i płynnie.
Integracja z Salesforce
uproszczenie zarządzania klientami
Projekt responsywny
działa płynnie na wszystkich urządzeniach i rozmiarach ekranu
Przegląd klientów
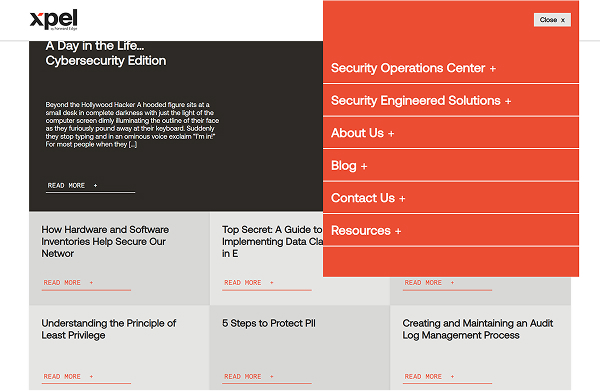
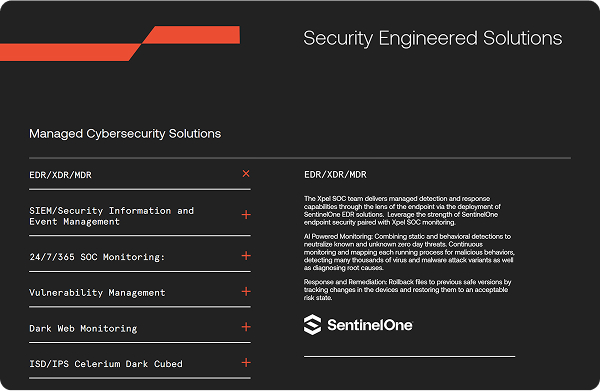
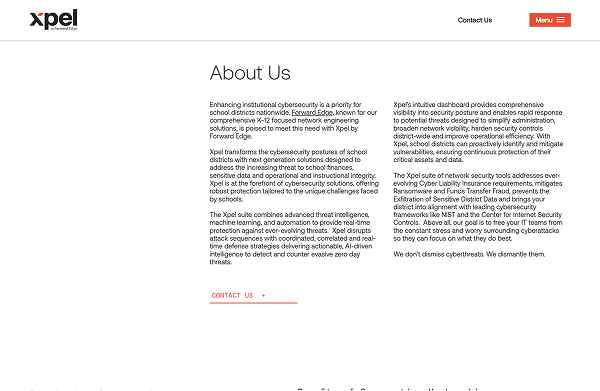
Kiedy XPEL, firma zajmująca się ochroną i dostosowywaniem oprogramowania, postanowiła ulepszyć swoją obecność w Internecie, cel był jasny: elegancka, wydajna strona internetowa, która nie tylko świetnie wyglądała, ale działała bez wysiłku za kulisami.
Klient dostarczył projekt, a my podjęliśmy się wyzwania, aby go ożywić dzięki płynnym animacjom, płynnej integracji i solidnej wydajności.
Wyzwanie:
wydajna strona internetowa z inteligentnym zarządzaniem potencjalnymi klientami
XPEL potrzebował strony internetowej, która nie tylko prezentowałaby ich produkty premium – musiała aktywnie angażować odwiedzających i ułatwiać nawigację po ich ofercie. Oto, czego potrzebowali:
- Projekt z animacjami i płynnym przewijaniem
- Stopniowe wdrażanie zapewnia płynne przejście i realizację na najwyższym poziomie
- Integracja z Salesforce w celu śledzenia i zarządzania potencjalnymi klientami
Mając na uwadze te priorytety, stworzyliśmy plan krok po kroku, aby urzeczywistnić cyfrową wizję XPEL.
Wizja:
strona internetowa z płynnym doświadczeniem cyfrowym
Animacje GSAP i płynne przewijanie
zwiększenie interaktywności i komfortu użytkowania
Integracja z Salesforce
Usprawnia śledzenie klientów
Modułowa architektura komponentów
umożliwiając łatwiejszą konserwację strony internetowej
Inteligentniejsza obsługa obrazów
Obrazy ładują się najpierw w niskiej jakości, a następnie przełączają się na wysoką, zwiększając szybkość i wrażenia.
Stos technologiczny za kompilacją
Strona internetowa, która działa tak dobrze, jak wygląda
Twoja kolej, aby zobaczyć wyniki
Skontaktuj się z nami, aby dowiedzieć się, jak możemy to dla Ciebie zrobić.